HTML5 Canvas Tutorial6 - Triangles
A triangle is composed of three line segments. It is one of the basic shapes in geometry.
So you just need to define three points in the coordinate plane and draw three line segments.
Methods
beginPath():begins a path
moveTo(x,y):moves the pen to the coordinates specified by x and y
lineTo(x,y):draws a line from the current drawing position to the position specified by x and y
fill() :fills the current path
OR
stroke():draws the path on the canvas
closePath():creates a path from the current point back to the starting point
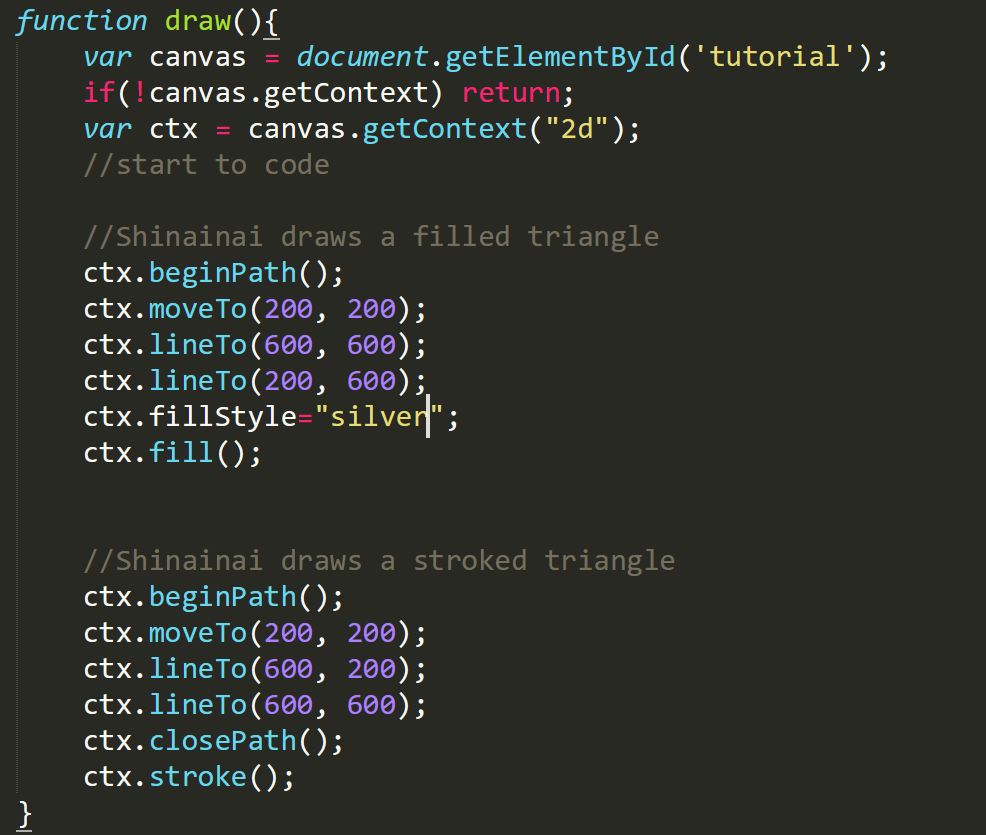
This starts by calling beginPath() to start a new shape path. We then use the moveTo() method to move the starting point to the desired position. We use lineTo() method to draw two sides of the triangle.
Demo
Try this code